태그
 송근욱(felix_s)
송근욱(felix_s)
Melon MCP

이 가이드는 Melon MCP(Model Context Protocol) 서버를 사용하여 Anthropic의 Claude, Kakao의 PlayMCP와 같은 AI 에이전트를 멜론의 방대한 기능과 데이터에 안전하게 연결하는 방법을 안내합니다.
 송근욱(felix_s)
송근욱(felix_s)
Melon MCP

This guide explains how to use the Melon MCP (Model Context Protocol) server to securely connect AI agents, such as Anthropic's Claude and Kakao's PlayMCP, with Melon's extensive features and data.
 송유나(sienna)
송유나(sienna)
AI와 엔터테인먼트가 만났다! 제3회 카카오엔터 해커톤, ENTERTHON 2024 현장 이야기

엔터톤에서 펼쳐진 놀라운 아이디어들과 생생한 현장 이야기를 공유합니다.
 이동희(east)
이동희(east)
TurboRepo Just-in-Time Packages 적용기 Feat. ModuleResolution

Turborepo의 Internal Packages 관리 방법 중 하나인 Just-in-Time Packages에 대해 알아보고, 실제 적용과정에서 생긴 문제를 해결해나가는 과정을 담았습니다.
 카카오엔터테인먼트(kakaoent)
카카오엔터테인먼트(kakaoent)
최애 작품 이용권 선물해 주는 ‘Helix 푸시’ 개발기 / if(kakaoAI)2024

‘Helix 푸시’ 모델 개발 중 경험했던 시행착오와 문제 해결 과정을 공유합니다.
 카카오엔터테인먼트(kakaoent)
카카오엔터테인먼트(kakaoent)
생성형 AI 기반의 웹툰 미리 보기 'Helix 숏츠' 개발기 / if(kakaoAI)2024

'Helix 숏츠' 개발 과정에서 활용된 AI 기술과 적용 방법을 소개하고, 프로젝트 진행 중 겪은 경험과 노하우를 소개합니다.
 카카오엔터테인먼트(kakaoent)
카카오엔터테인먼트(kakaoent)
지연 시간 순삭! LLM 추론 구조와 효율적 애플리케이션 설계 / if(kakaoAI)2024

빠른 응답 속도를 자랑하는 캐릭터 페르소나 구현 경험과 노하우를 공유합니다.
 이혁원(bill)
이혁원(bill)
파일 변수 Deep-Dive

파일 변수가 무엇인지 알아보고, 어떻게 활용할 수 있는지 알아봅니다.
 남윤복(kiwi)
남윤복(kiwi)
Next.js 캐싱으로 웹 서버 성능 최적화

Next.js의 Full Route Cache를 적극 활용함으로써, 서버 렌더링에 사용되는 CPU 리소스를 최소화한 경험을 공유합니다.
 송기연(kaki)
송기연(kaki)
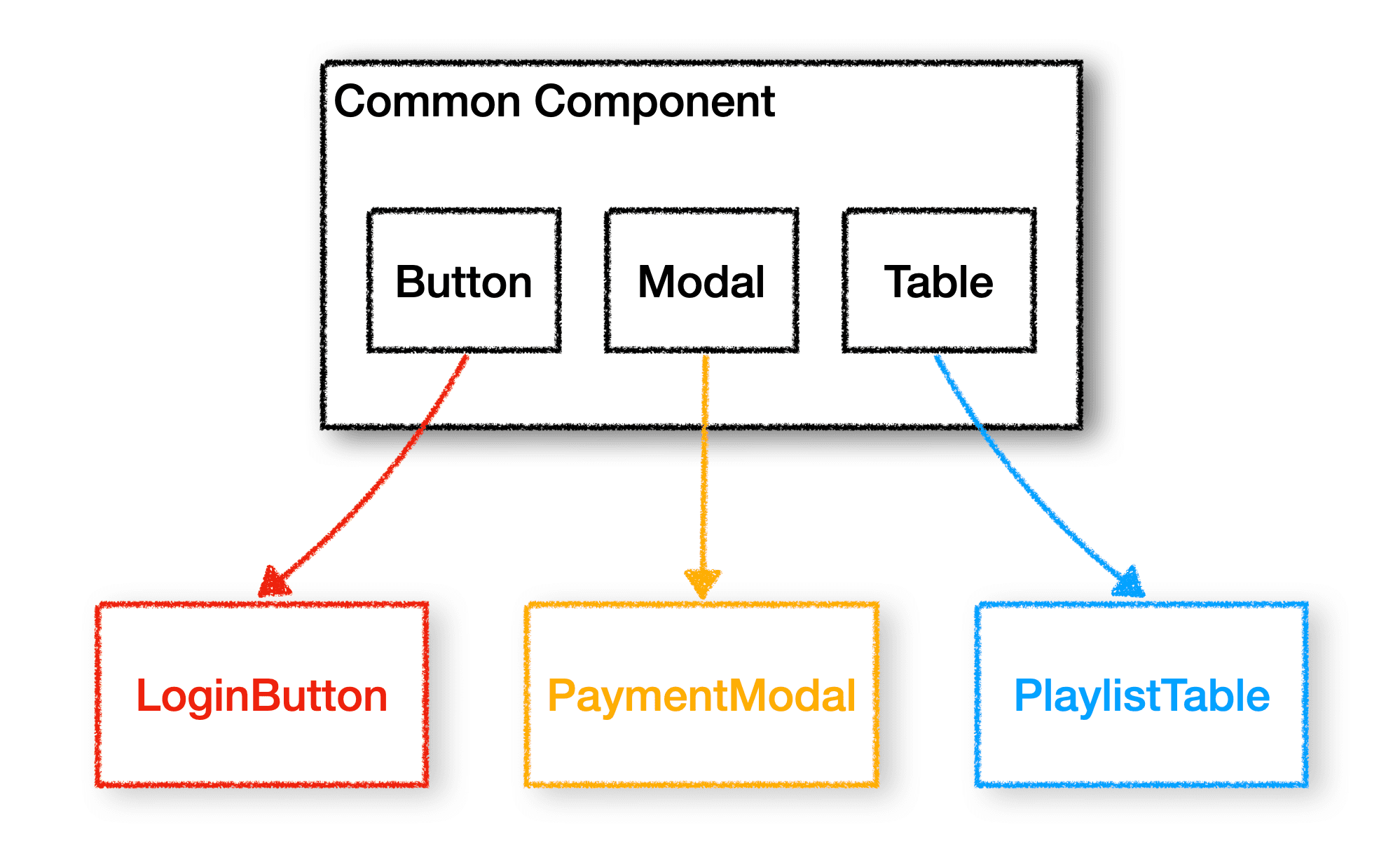
더 가치 있는 공통 컴포넌트 만들기

리액트 공통 컴포넌트를 만들 때 고려하면 좋은 점들의 인사이트를 제공합니다.
태그